Howto: Bilder zur Website korrekt hinzufügen
Dieser Artikel beschäftigt sich damit, was alles – aus verschiedenen Blickwinkeln betrachtet – zu beachten ist, wenn man Fotos/Grafiken/Bilder zu einer Website hinzufügt. Technisch und SEO, sowie rechtlich.
Warum müssen Bilder „korrekt“ hinzugefügt werden?
Immer wieder sehe ich auf Websites das Bilder auf viele verschiedene Arten und Weisen falsch hinzugefügt wurden. Dies betrifft sowohl die Dateigröße als die Auflösung und auch nicht gesetzte Beschreibungen. Man könnte sich fragen, ob es nun etwas pingelig ist auf so viele verschiedene Punkte zu achten, wie sie hier aufgeführt sind. Ist es aber nicht denn, ob Bilder richtig hinzugefügt sind, entscheidet darüber, ob Suchmaschinen dieser Seite ein gutes Rating geben oder nicht. Natürlich gibt es viele weitere Faktoren, jedoch können falsch hinzugefügte Bilder einen erheblichen Ranking-Schaden und irritierte Nutzer mit sich bringen.
Was ist beim Bilder-Upload aus technischer Sicht zu beachten?
Bildauflösung korrekt wählen
Es ist der absolute Klassiker. Ein Bild wird auf einer Website vielleicht gerade mal 10 x 6 cm groß dargestellt und dann das: Die Grafik hat eine Auflösung von tausenden Pixeln. Absolut unnötig und wird von Google abgestraft. Richtig ist, zu überlegen, wie groß die Grafik wirklich von der Auflösung her sein muss. Bei beispielsweise 10×6 cm sollte das Bild eine Auflösung von ca. 700 Pixeln breite haben. Wenn das Bild anklickbar ist und sich auf groß skaliert, sollte man es in 1200 Pixeln bereitstellen. Bilder, die Online dargestellt werden, sollten immer eine DPI-Anzahl von 72 haben. 300 oder gar 600 würde man nur benutzen, wenn man etwas drucken möchte z.B Fyler. Die DPI-Anzahl kann im Bildprogramm wie z.B. Photoshop eingestellt werden.
Falls man eine Grafik für die komplettseitige Darstellung nutzt, also über die volle Breite, empfehle ich eine Auflösung von 1900 Pixeln. Jedoch kann man es auch einmal mit 1200 Pixeln probieren und schauen, wie die Grafik sich verhält, wenn sie größer dargestellt wird. Bei einigen Grafiken ist es durchaus möglich so noch einige Pixel zu sparen, da sie immer noch sehr gut aussehen. Bei anderen ist das nicht möglich und man sollte die 1900 Pixel wählen.
Seitenverhältnis muss passen
Meistens hat man schon Bilder auf seine Website und möchte weitere hinzufügen. Ganz besonders dann, wenn man schon Bilder auf der Website hat und speziell auf der Seite wo man noch welche hinzufügt, sollte man darauf achten, dass die Bilder vom Seitenverhältnis her zueinander stimmig sind. Die eine Kamera gibt Bilder im Format 16 zu 9 aus die andere im Format 4 zu 3. Nimmt man zwei Bilder von dem einen und ein Bild von dem anderen Format und tut diese nebeneinander, sieht das Ganze sehr bescheiden aus, da ein Bild nicht zu den anderen passt. So passiert es dann das Bilder überstehen oder zu kurz sind. Dies wirkt sich sehr stark auf den Qualitätseindruck der Website aus. Daher ist etwa zu empfehlen, dass man sich eine Photoshop-Vorlage erstellt und diese immer verwendet, um ein neues Bild für z.B einen Blogartikel oder eine vorhandene Tabelle bereitzustellen.
Dateigröße richtig wählen
Wenn Sie auf einer Website zu große Grafiken hinterlegen, müssen diese auch jedes Mal in zu großer Form von Ihrem Webserver heruntergeladen werden, wenn ein Besucher Ihre Website öffnet. Das verursacht Last auf dem Server, frisst das mobile Internetvolumen Ihrer Website Besucher und hat schlecht unter greifen keine Vorteile. Daher ist es wichtig, dass Bilddateien so klein wie möglich, aber so groß wie nötig sind. Die Dateigröße hat zu tun mit der Auflösung, dem Dateiformat, der DPI-Anzahl, dem abgebildeten Inhalt und der gewählten Komprimierung. Wenn ich Bilder konvertiere, passiert es nicht selten, dass ich sie häufiger konvertiere, prüfe, ggf. lösche und neu komprimiere, um einen sehr guten Komprimierungsgrad zu finden und somit eine sehr kleine Datei habe, die aber sehr gut aussieht. Selbstverständlich stellt sich mit einiger Zeit etwas Erfahrung ein und es geht ganz schnell.
Das richtige Dateiformat (webp statt jpg)
Extrem wichtig ist es, dass man keine PNG oder JPG Dateien mehr verwendet. Diese haben jahrzehntelang das Internet geprägt sind aus heutiger Sicht aber stark veraltet, wenn es um das Thema Website geht. Für eine WordPress Website würde ich immer das Format webp empfehlen. Gegenüber jpg kann dies 50 bis 95% der Dateigröße einsparen. Transparenz und ist daher die geeignete Alternative zu PNG-Dateien.
Beispiel und Fazit: So eine Datei, wie oben im Beispiel genannt, kann z.B 5 MB groß sein. Ist sie jedoch optimiert, so wie ich hier beschrieben habe, dürfte die Größe bei ungefähr 50 bis 100 KB liegen. Das sind 99% Einsparung. Sie sollten daher immer Bilder mit optimierten Eigenschaften verwenden. Falls Sie schon einmal etwas von AVIF gehört haben: Dies ist ein noch effizienteres Format, wird allerdings z.B. von WordPress noch nicht unterstützt. Daher ist aktuell Webp die richtige Wahl.
Was ist beim Bilder-Upload aus SEO-Sicht zu beachten?
Technik und SEO lassen sich nicht ganz auseinanderhalten, da sie sehr stark miteinander verbunden sind. Immer dann, wenn Sie technisch etwas optimieren, verbessert sich auch Ihr SEO. Google hasst zu große Dateien. Es gibt aber auch noch Details, die nur das SEO betreffen.
Bilder richtig benennen
In der magischen google-formel wird auch danach geguckt, welche Dateinamen Ihre Dateien haben. Daher sollten Sie Dateinamen so wählen, dass diese – sofern passend – die Keywords enthalten, zu denen Sie gefunden werden möchten. Heißt eine Datei “IT_Berater.webp” wird diese Datei und damit Ihre Seite relevanter, als “IMG8322.jpg”. Des Weiteren sollten Sie Unterstriche als Trennzeichen verwenden und kein Minus.
Bilder richtig beschreiben
Wenn sich die Bilder optimiert, richtig benannt und hochgeladen haben, müssen Sie als nächstes die Bilder richtig beschreiben. Dazu gehört, dass Sie einen alternativen Text und einen Titel hinzufügen. Der alternative Text wird dann angezeigt wenn eine Grafik nicht geladen werden können sollte. Außerdem hilft dieser blinden Leuten weil diese dann trotzdem den Inhalt des Bildes verstehen können. Der Titel ist das was man sieht wenn man mit der Maus über das Bild geht und kurz wartet. Hier lässt sich gut ein Imperativ nutzen, um den User aufzufordern, etwas zu tun, wie zum Beispiel eine Bestellung zu tätigen.
Am besten eigene Bilder verwenden
Wenn es zeitlich machbar ist sollten Sie selbst aufgenom in Klammern legal heruntergeladen habenmene Bilder verwenden. Suchmaschinen finden es nämlich besser, wenn Sie eigene Bilder auf Ihrer ja Website verwenden, die genau zu Ihnen passen, als wenn sie Bilder verwenden, die bereits auf 100.000 anderen Websites sind. Selbstverständlich ist das nicht immer möglich, im Optimalfall verwenden Sie jedoch keine Stock-Bilder.
Was ist beim Bilder-Upload aus rechtlicher Sicht zu beachten?
Urheberrecht und Persönlichkeitsrecht beachten
In den meisten Fällen dürfen Sie Bilder nicht einfach so irgendwo herunterladen und auf Ihrer eigenen Website hinterlegen und verwenden. Dennoch erlebt man immer wieder genau das. Auch ist es nicht okay wenn sie einfach Fotos von Mitarbeitern ohne deren explizite Einwilligung auf Ihre Webseite hinterlegen. Beim Upload von Bildern, speziell wenn diese Menschen enthalten oder irgendwo anders her stammen – ist immer der gesunde Menschenverstand eingeschaltet zu lassen bzw. zu aktivieren
Bilder nicht von externen Quellen einbinden
Wichtig ist auch, dass Sie nicht Bilder von externer Quelle einfach einbinden, da dies einen DSGVO-Verstoß darstellt. Wenn Sie z.B eine Grafik von einem anderen Webserver laden (also z.B. https://example.com/image.webp), werden beim Aufruf Ihrer Website automatisch personenbezogene Daten an den Webserver der anderen Website (example.com) übermittelt. Dies ist nicht legal. In solch einem Falle wäre es richtig, den anderen Websitebetreiber bzw. den Ersteller des Bildes zu fragen, ob Sie es herunterladen und auf Ihren Server hochladen dürfen und auf Ihrer Website darstellen dürfen. Ob externe Dienste eingebunden sind können Sie im Chrome und Edge per F12 prüfen. Rechts unter “Sources” bzw. “Quellen” sollte nur Ihre eigene Domain stehen. Falls Sie Hilfe bei Datenschutzthemen in Ihrem Unternehmen benötigen, schauen Sie mal hier.
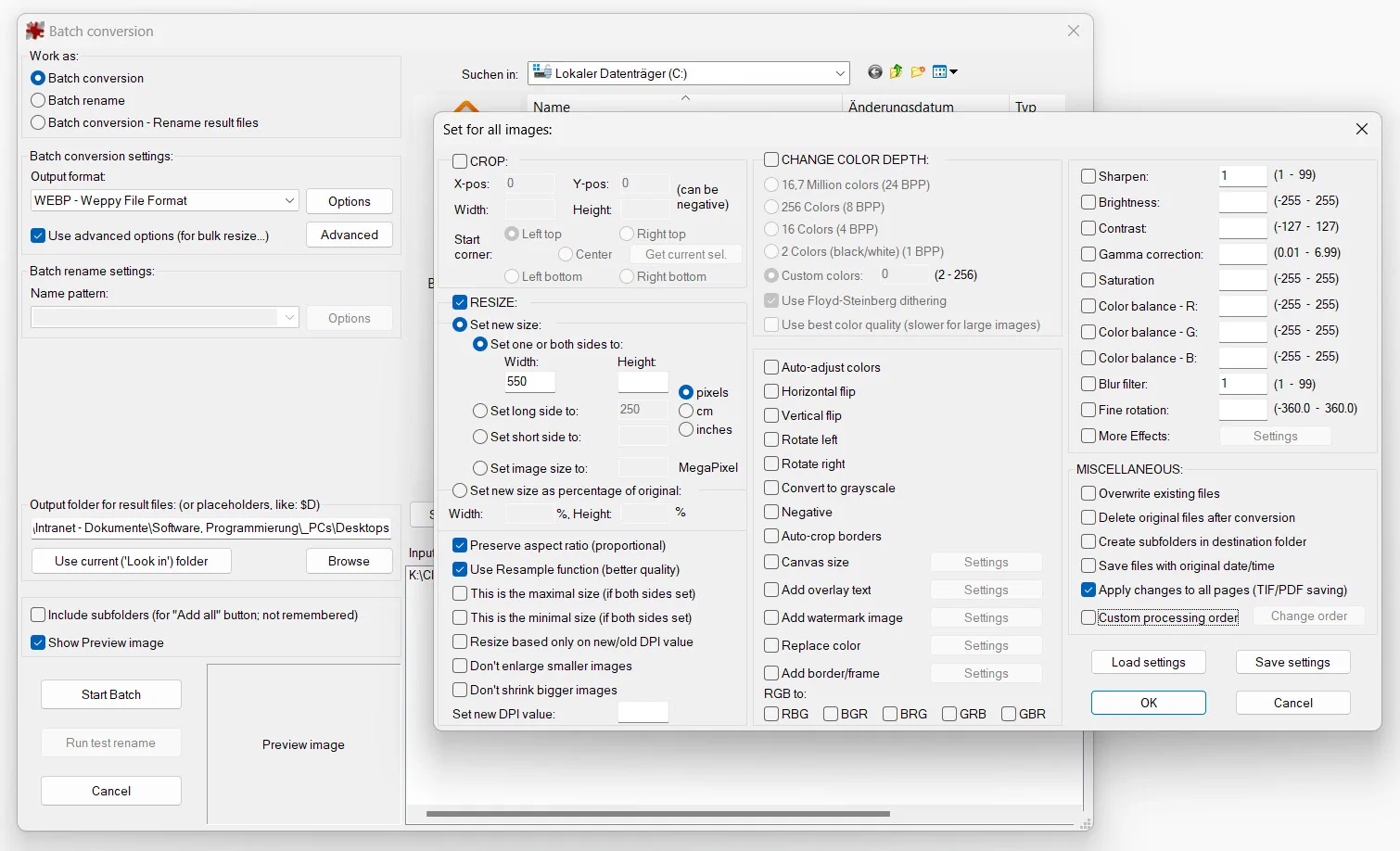
Welche Programme nutzen?
Ich persönlich nutze Photoshop für die Bearbeitung von Bilder. Die neuste Photoshop-Version kann auch Bilder direkt als WEBP-Dateien exportieren. Wer das nicht hat, sollte einen Blick auf “IrfanView” werfen. Dies ist ein sehr gutes Tool, das auch sog. Stapelverarbeitungen ermöglicht. Man kann also 100 oder auch 1000 Bilder auf einmal konvertieren. Falls man nur mal eben schnell eine Lösung braucht, gibt es auch div. Anbieter, die kostenlos Cloud-Konvertierungen anbieten. Z.B. convertio.co, bei Google (“jpg to webp”) finden sich weitere.

Hier ein Beispielbild. Die Original-Datei von der Drohne war 20 MB groß. Dieses Bild ist als Webp-Datei mit einer Auflösungsbreite von 550 Pixeln 29,5 KB groß. Als Jpg-Datei mit selbiger Auflösung wäre dies etwa 100 KB groß. Also 60% ggü Jpg gespart.
Benötigen Sie Hilfe dabei oder anderen Webdesign-Themen?